Template Express MySQL TypeScript

- Published on
- Framework
- Express
- ORM
- Sequelize
- DB
- MySQL
- Language
- TypeScript



Welcome to this Repository! 🚀
Technologies Used
- Node.js & Express: Fast, lightweight technologies for building responsive web applications.
- Sequelize: A powerful ORM simplifying interactions with MySQL databases securely.
- TypeScript: Enhance code security and readability with static typing for JavaScript.
- MySQL: A robust relational database management system.
Get started quickly and focus on building exceptional features for your application! 🌟
Getting Started
Prerequisites
Installation
1. Clone the repo
git clone https://github.com/liu-purnomo/template-express-mysql-ts.git
2. Install dependencies
cd template-express-mysql-ts
npm install
3. Configure environment variables
Edit .env and enter your database information.
DB_USERNAME = root # your database username
DB_PASSWORD = root # your database password
DB_HOST = 127.0.0.1 # your database host
DB_PORT = 8889 # your database port
DB_DATABASE = db_name # your database name
DB_LOGGING = false # set true to enable logging
DB_BENCHMARK = false # set true to enable benchmarking
SECRETKEY = inisecret # your secret key
EXPIRATION_TIME = 24h # yout token expiration time
NODE_ENV = development # your node environment
SECRET_TOKEN = Bearer # your secret token
PORT = 8088 # your server port
4. Create database and run migrations
Make sure you have MySQL running on your machine.
If you already have a database, make sure to update the DB_DATABASE variable in your .env file. I recommend to using new database. So you can create new database with name db_name in your MySQL.
npm run db:create
This command will create a new database with name db_name in your MySQL.
5. Run the server
npm run dev
File Structure
template-express-mysql-ts
├── node_modules
├── src
│ ├── config
│ │ └── config.js
│ ├── constants
│ │ ├── errorList.ts
│ │ └── index.ts
│ ├── controllers
│ │ ├── users
| | | ├── auth.controller.ts
| | | └── user.controller.ts
│ │ └── index.ts
│ ├── helpers
│ │ ├── bcrypt.ts
│ │ ├── customError.helper.ts
│ │ ├── index.ts
│ │ ├── jwt.ts
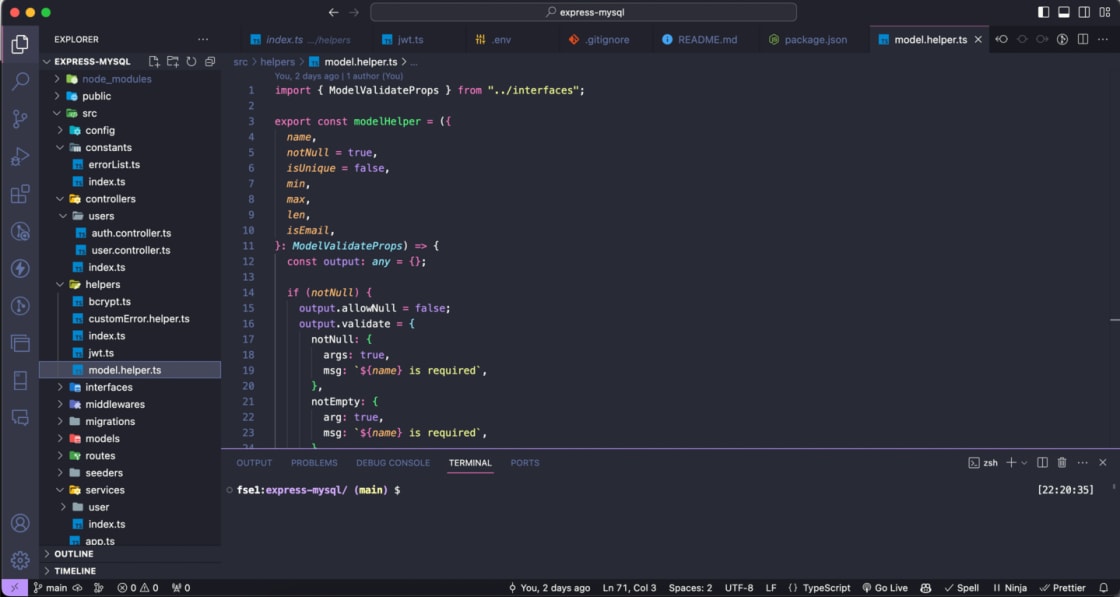
│ │ └── model.helper.ts
│ ├── interfaces
│ │ ├── default.interface.ts
│ │ ├── error.interface.ts
│ │ ├── index.ts
│ │ ├── modelHelper.interface.ts
│ │ └── userSchema.interface.ts
│ ├── middlewares
│ │ ├── auth.middleware.ts
│ │ ├── error.middleware.ts
│ │ └── index.ts
│ ├── migrations
│ │ └── 20231204072248-create-user.js
│ ├── models
│ │ ├── index.js
│ │ └── user.js
│ ├── routes
│ │ ├── users
| | | └── auth.routes.ts
│ │ └── routes.ts
│ ├── services
│ │ ├── users
| | | ├── auth.service.ts
| | | └── user.service.ts
│ │ └── index.ts
│ └── app.ts
├── .env
├── .gitignore
├── .sequelizerc
├── README.md
├── package-lock.json
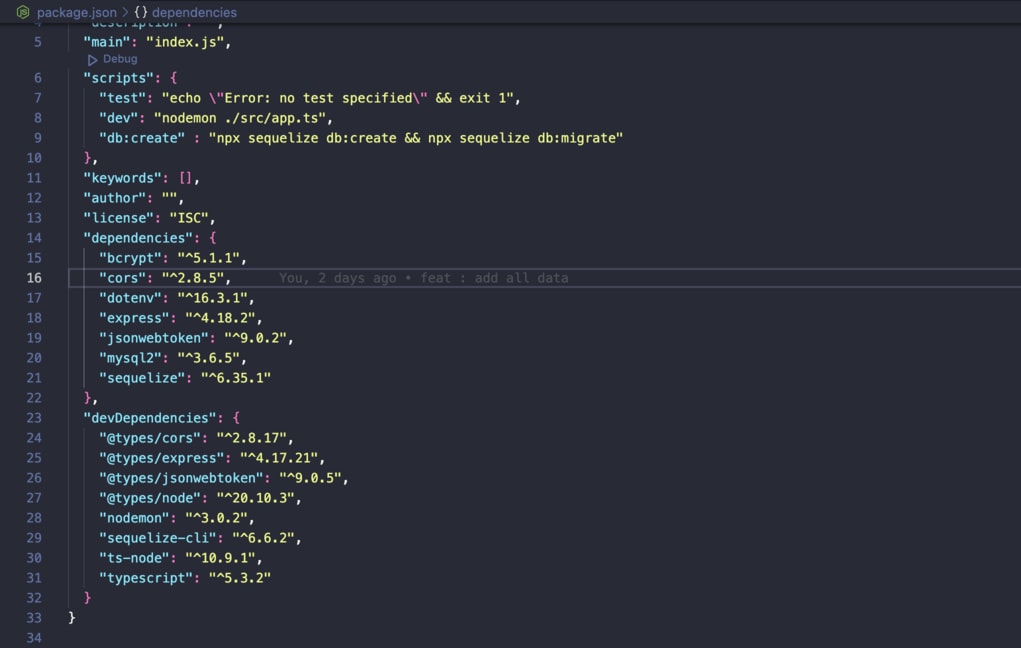
├── package.json
└── tsconfig.json
- Config: Contains configuration files for the server.
- Constants: Contains constant values used throughout the application.
- Controllers: Contains controller files for the server.
- Helpers: Contains helper files for the server.
- Interfaces: Contains interface files for the server.
- Middlewares: Contains middleware files for the server.
- Migrations: Contains migration files for the server.
- Models: Contains model files for the server.
- Routes: Contains route files for the server.
- Services: Contains service files for the server.
- App.ts: Contains the main application file.
Using this file structure will make your code more organized and easier to maintain.
Every time you create a new file, make sure to import it in the index.ts file of the corresponding folder. This will allow you to import all files from a folder using a single import statement.
Example in services/index.ts:
export * from "./users/auth.service";
export * from "./users/user.service";
And then in controllers/users/auth.controller.ts, you can import all services using a single import statement:
import { AuthService, UserService } from "../../services";
it is better than importing each service separately like this:
import { AuthService } from "../../services/users/auth.service";
import { UserService } from "../../services/users/user.service";
I named the files in the services folder with the suffix .service.ts to make it easier to distinguish them from other files. And you can searching file with suffix .service.ts in your IDE.